How to Get a Crisp Header Logo in Squarespace 7.1
Does your Squarespace logo look pixelated and blurry? We know how to fix this!
You upload your logo to Squarespace, but... it doesn’t look quite right. It’s blurry, you tweak the style settings, you reupload it several times without any progress. How the heck do you make it look crisp?!
Logo is one of the first things a website visitor sees, and a blurry one sure looks unprofessional. Luckily, we've got three working ways to finally fix your logo in under five minutes.
Try Squarespace for free – and save 10% when you purchase a subscription with code APPLET10
Solution 1: Upload a HUGE logo file
Upload a .png logo that’s 900px on the longest side. Squarespace will automatically create several versions of the file and will size it properly for your site header area.
There is a downside to this solution – larger files may slow down your website. Anyway, the file shouldn’t be larger than 20MB, or it won’t upload at all.
To upload your logo on a Squarespace website you should have an image, preferably png, on your device.
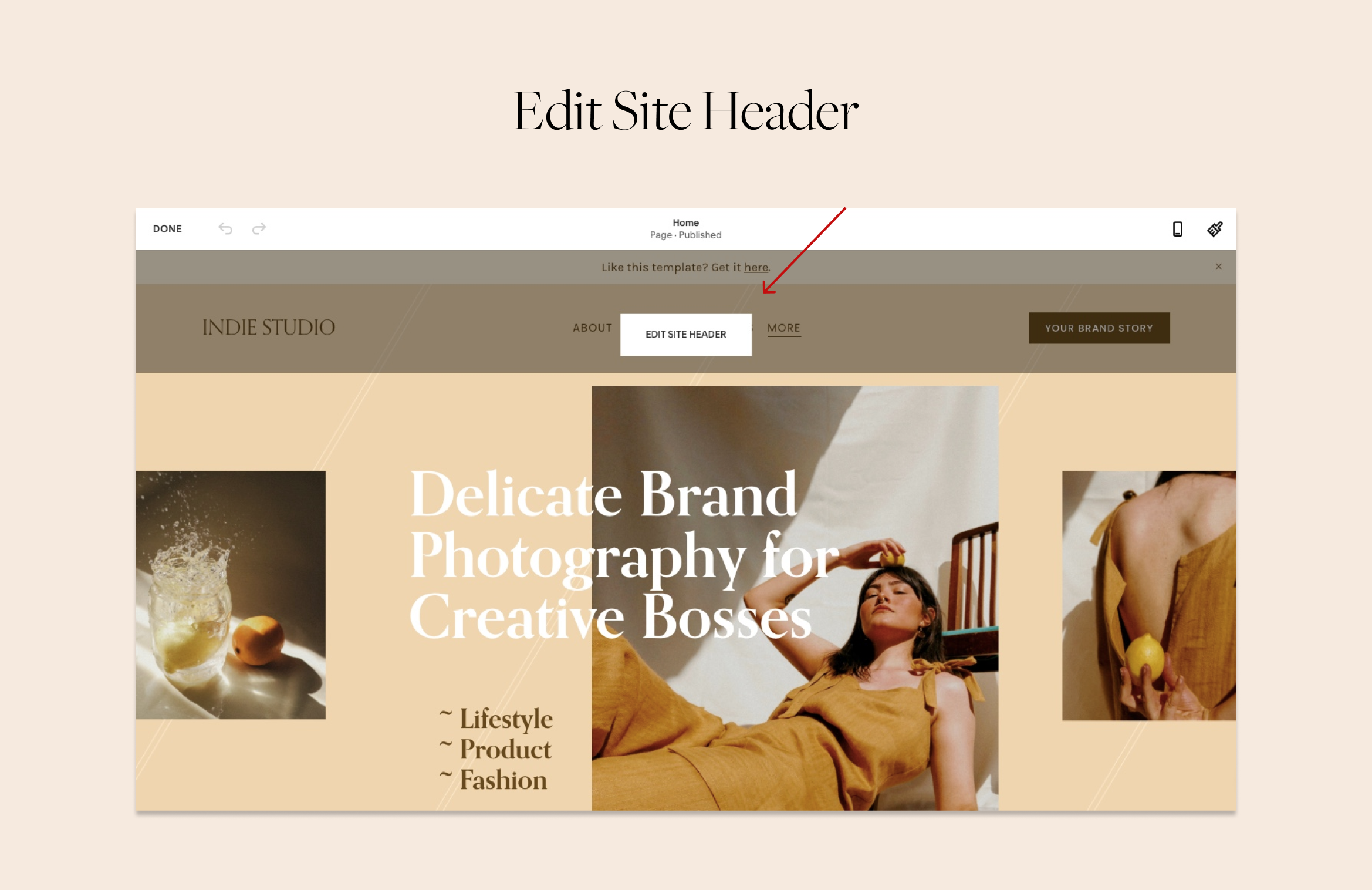
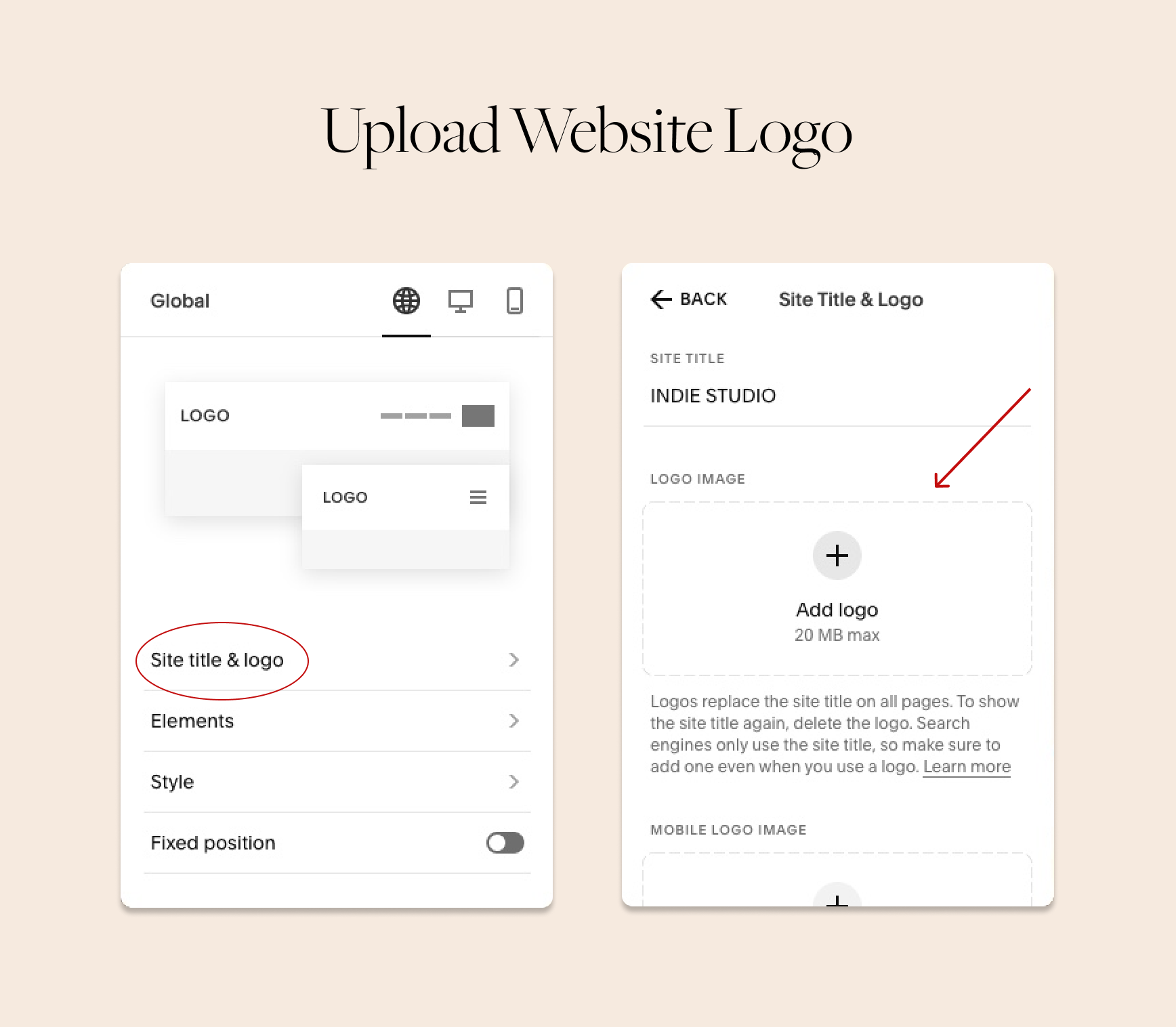
Click Edit in the upper left corner of any page or your website. Hover your mouse in the upper part of the page to see a button Edit site header. Click the button and go to Site title & logo.
This is the Home Page design from our Indie Studio Squarespace Template
Click on a plus icon to get two options: upload file or select from the library. If you upload a file from your computer – select the first option. If you have uploaded your logo previously on your website, it is stored in your website’s image library. Click on the second option and scroll through the images to find it.
Solution 2: Use a CSS snippet to format your logo
Export your logo file in the EXACT dimensions you want it to show up on the website from the graphic editor you use. We recommend that the height of the logo be 90px.
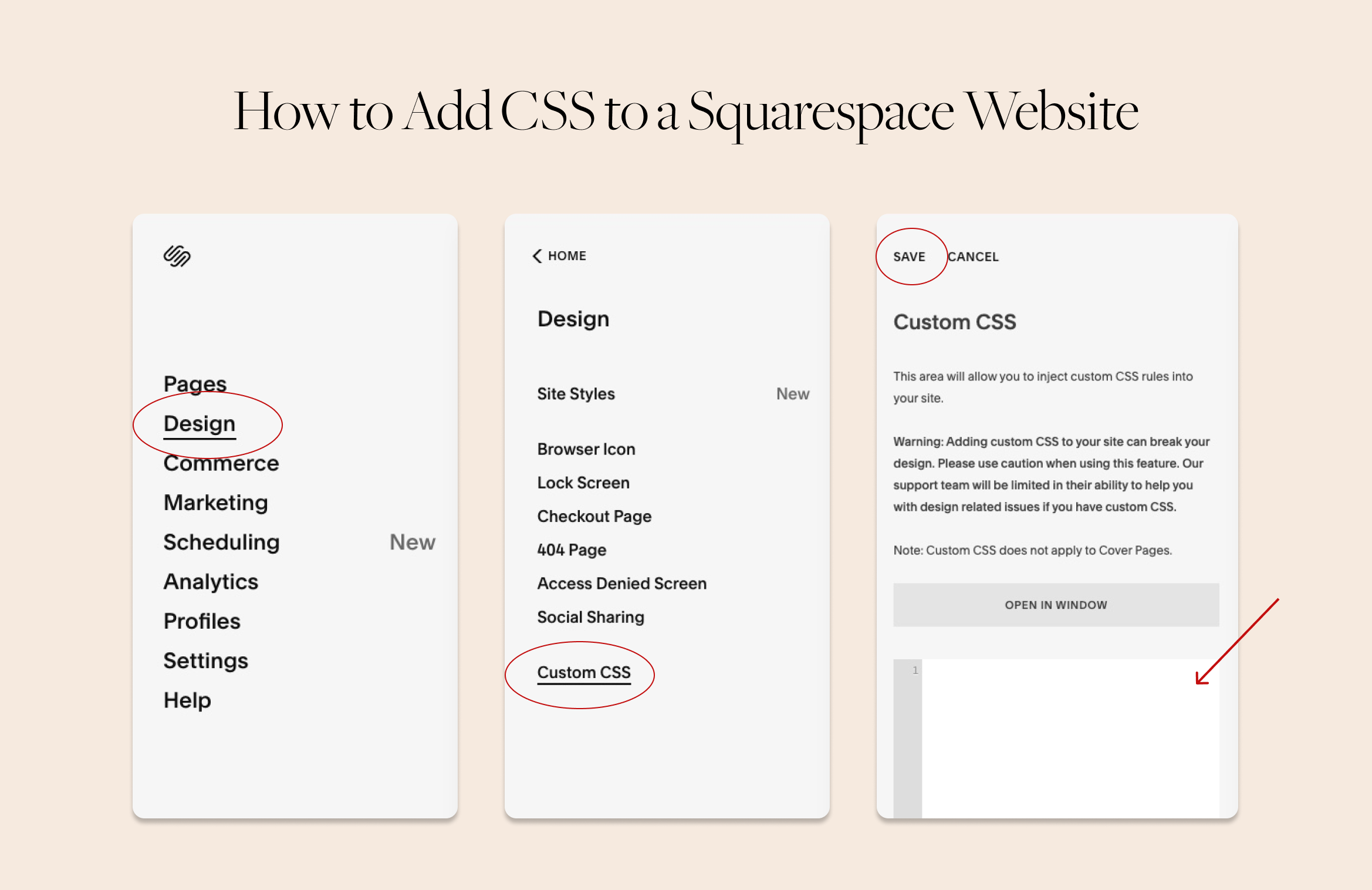
Now, in the left site menu go to Design > Custom CSS and insert this snippet of code in the CSS Editor. The snippet will make your logo show up exactly as is, pixel perfect.
@media only screen and (min-width: 700px) {
.header-title-logo img {
max-height: 100%;
}
}
Caution: If you use the snippet and your actual logo dimensions are huge (as we recommended above), the logo will come out as super big and will break the page.
Solution 3: Don’t use a png file
Instead of uploading a logo as a picture in a .png file, use a website title as your logo. There are many beautiful fonts in Squarespace. You can use one of the decorative fonts to make your business name become your logo.
Go to Design > Site Styles > Fonts > Assign styles > Site title. In the drop-down choose Custom and try out several font families. Here are a few nice options you can try out: Homemade Apple, Cormorant, Orpheus Pro, Marcellus, Ovo.
Not all logos need additional graphic components, and you can create a clear and minimalistic logo with just your name and nice typography.
You can change your site title in the same place you upload an image logo. Go to Pages and click Edit on any page. Hover your mouse close to the upper margin of the page and you will see a button Edit site header. Click the button, then go to Site title & logo and type in your business name.
We hope this helped you to fix your Squarespace website logo. Which solution did you use? Share with us what worked for you in the comments below.
Creative Workshop Series for Squarespace
The workshop is jam-packed with design goodness. Inside, you’ll find the following topics:
What size should I design for? Responsive layouts and industry standards
Typography 101: How fonts can elevate your design & look professional
My approach to using colors in web design
Complete Figma tutorial
How to use layout grids to direct the attention of your website visitors
How to create a mood board and plan your website visuals
Squarespace Vanilla theme build-out: Complete walk-through, CSS snippets and Figma wireframe
Massive Squarespace design practicum: We go from a mood board to a finished design on Squarespace in a matter of an hour. Two designs included along with CSS plugins and Figma templates
Redesign 2 real websites with me in real time
How to grow as a designer and how to look for creative inspiration
Plus, there are some really helpful documents included: Complete Squarespace development checklist, copywriting and branding guides, sample client questionnaire and so much more!
Are you in? I’ll see you in Squarespace Mastery!